Hi Everyone,
I was testing an application a few days back. It was an investing application and most of the application was secure.
Suppose the application is target.com. So the application had a feature where we could upload a document.
I tested for normal file upload vulnerabilities, though the application was giving me an error if I tried to upload any document other than valid file types.
The application had a check on content-type, filename and also on its content.
When you uploaded any document, the response contained a URL to which the file could be downloaded.
Consider that when you upload a file the response will contain something like this:
200 OK
{{URL: https://target.com/file/1234}}
As it was already checking that html should not be uploaded I didn't test for XSS.
After testing the feature, I started to check other feature of the application. I saw few of my documents there, which I downloaded.
In the response I saw a thing interesting. The response did not had "Content-type" header.
So the browser would just check the file content and display it accordingly. To those who don't know,
If no content-type is set in the response, the browser checks the file content and see if the content is html it will render as HTML. If it is javascript, it will render as javascript.
So I went to the upload document feature to check for XSS. I already knew that I don't need to change the filename or Content-type as the application doesn't check that when it is providing the document to the user.
The Only thing that I needed to change was executing my payload in the request body.
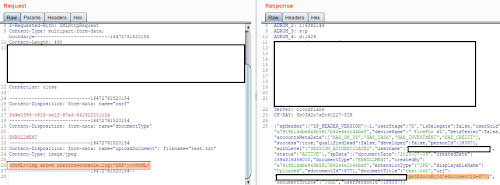
So I started uploading the document with a valid filename test.jpg, without changing its content-type in the request and sending my payload in the content of the file.
It turned out that server was also checking the content of the file and would give me an error when I sent a payload. So there was waf which would check for this.
After checking for few payloads I found that script tag is checked by the application, though it was not checking for html tags if it was sent like <HtmL>. After that I also found that img tag is not being checked by WAF.
I send a payload like
<HTml><img src=x onerror="alert(2)"></HTml>
And, it didn't work. Later I found out that the application was also checking for alert. I tried prompt,confirm and different ways in which alert could be sent like a;alert(2) though that also didn't worked.
So to send this issue to the bug bounty company I need to execute the payload so that they will accept it. After checking on google I found something like this, console.log can also be utilized to show the impact.
So I sent the payload.
It worked.
So I successfully bypassed the waf that wasn't the trick here. The trick was the checking the file which was uploaded had no content type.
Reported it to the company.